|
|
|

|
|

On eBay Now...
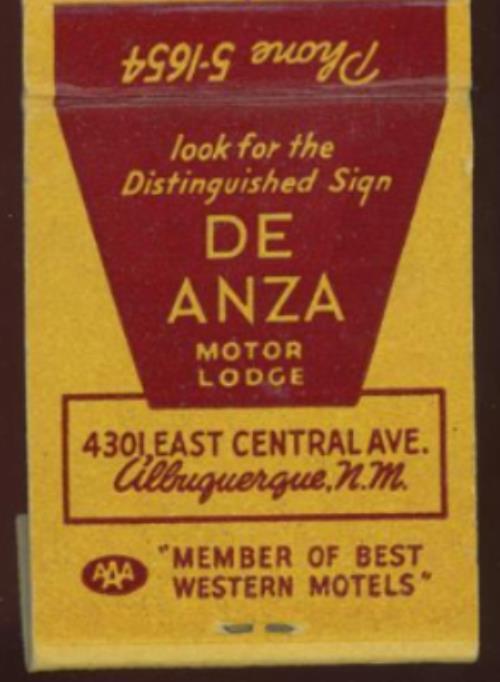
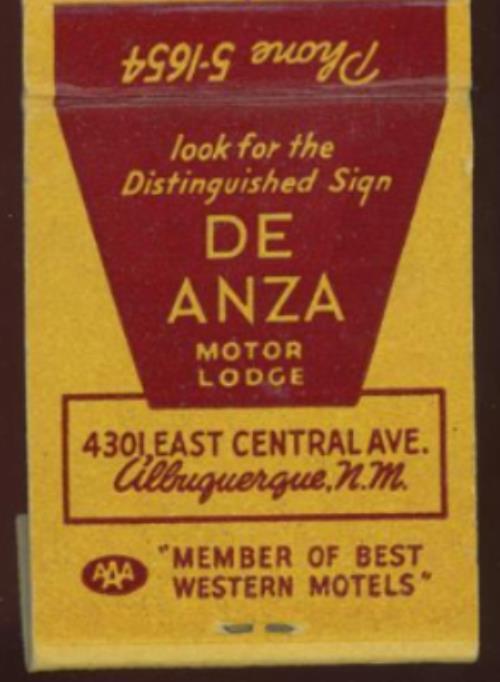
ALBUQUERQUE NEW MEXICO DE ANZA MOTOR LODGE AAA UNUSED MATCHBOOK COVER 24-36 For Sale

When you click on links to various merchants on this site and make a purchase, this can result in this site earning a commission. Affiliate programs and affiliations include, but are not limited to, the eBay Partner Network.

ALBUQUERQUE NEW MEXICO DE ANZA MOTOR LODGE AAA UNUSED MATCHBOOK COVER 24-36:
$6.77
VLADIMIR DE PACHMANN CHOPIN MAZURKA IN F#MIN/MAZURKA A FLAT MAJ VICTOR 78THIS IS THE VINYL 10\" 78 RPM RECORD VLADIMIR DE PACHMANN CHOPIN MAZURKA IN F#MIN/MAZURKA A FLAT MAJ VICTOR 78. IT IS ON VICTOR RECORDS 907. IT IS IN VERY GOOD CONDITION. THE SELECTIONS ARE:MAZURKA IN F SHARP MINOR (CHOPIN OP.59, NO. 3)MAZURKA IN A FLAT MAJOR (CHOPIN OP. 50, NO. 2) WE ARE CLEANING OUT A GARAGE WHICH STORES A MASSIVE STOCKPILE OF VINTAGE RECORDS THAT WERE AMMASSED OVER THE PAST 30 YEARS OR SO. THERE ARE IN EXCESS OF 5000 THAT WE WILL BE LISTING! WE HAVE NEVER PLAYED ANY OF THESE RECORDS. THEY ARE AS WE STATE SIMPLY VINTAGE RECORDS THAT HAVE BEEN STORED FOR MANY MANY YEARS. OUR DESCRIPTION IS JUST A GENERAL OBSERVATION BASED ON VISUALLY LOOKING AT THE ITEM. |
|
|